
Which Version of the reMarkable’s Templates Are Emailed Out?
A while back, while working with custom templates on my reMarkable, I wondered which of the two associated files gets emailed out when exporting a custom template page from a notebook. I couldn’t let go of this question and decided I needed to find this out for myself thus creating this experiment and this blog post as I had to share my results with you in case it was something you also wondered about.

I conducted this experiment over April 29th, 30th, and May 1st 2022. While typing this up, on May 2nd, I checked my reMarkable and saw I was currently running Version 2.12.3.606 of the software.
UPDATE (January 14th, 2024): These results are no longer accurate. To see the new chart see the updated post here.
TLDR
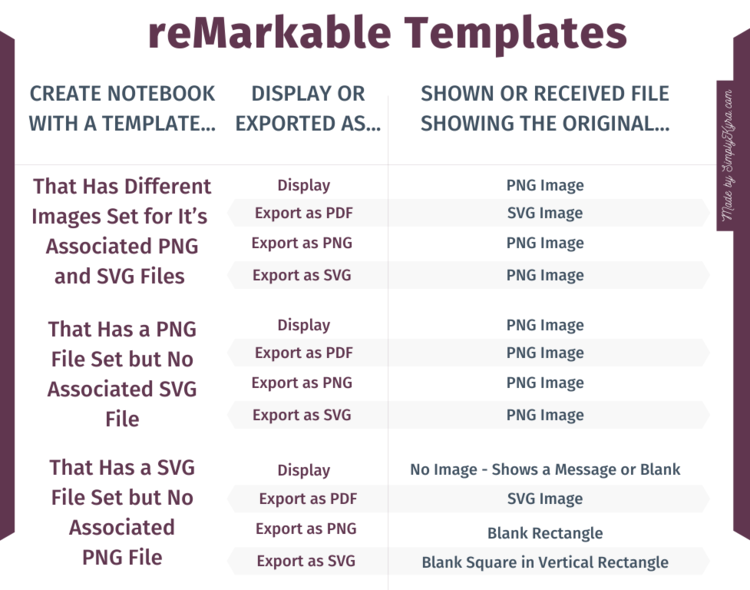
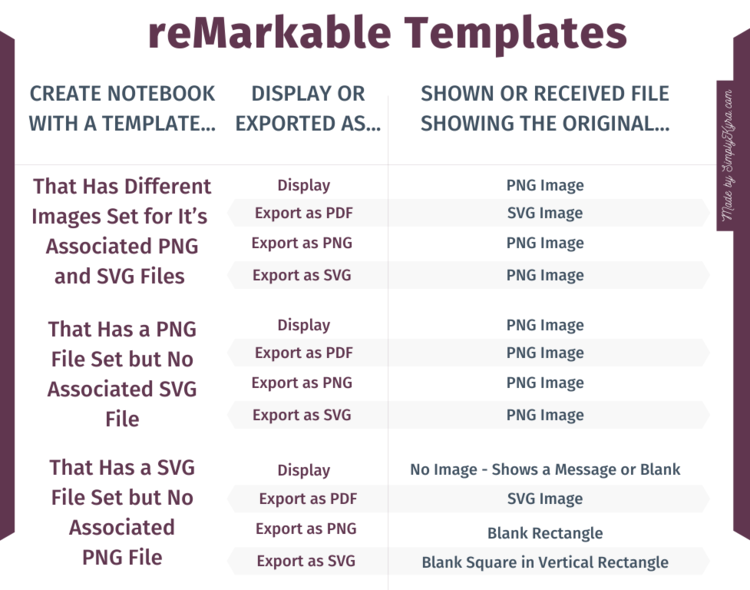
Here’s the graph showing my results if you want to quickly look it over. As you can see below when the custom template has both types of images assigned to it the PNG is used for display and exporting as a PNG or SVG file. The SVG, in this case, is only shown when exported as a PDF file. When the custom template is ONLY associated with a PNG image and not an SVG one it defaults to the PNG in all cases. When the custom template can’t find an associated PNG file (when it’s only associated with an SVG file) we come across issues. Exporting as a PDF still works but displaying the page on the reMarkable switches back and forth between a blank background with any doodles or a blank page with a message saying it can’t be viewed. When exporting this to a PNG we result in a white rectangle while exporting it as an SVG results in a white square centered vertically within a transparent rectangle.

Going into this I assumed you’d see the PNG file shown on the reMarkable itself and when exporting it as a PNG file. As I heard PDF files were scalable I assumed both the exported SVG and the PDF would show the SVG image. I was surprised to see that the PNG image was displayed when exporting the notebook page as a PNG and as an SVG file while the SVG image was only shown on the exported PDF.
Background
Over the last year I’ve been playing around with custom templates and, when creating them, I only upload a PNG file to the reMarkable and never upload an SVG one to go with it. I have never had an issue doing it this way and wondered if I was missing anything.
As a quick aside if you haven’t worked with custom templates before the templates are the background choices the reMarkable comes with when working within notebooks. You set what template you want to use when creating a notebook and then, using layers, you can change that background of any notebook page at any point. Any additional pages you add to the notebook will automatically use whatever template you last picked. Each of these templates are seen by the reMarkable by the templates.json file and matches up with an associated PNG file and an SVG file based on the filename. When I upload a custom PNG file I need to edit the templates.json file and restart the reMarkable so the new template is seen. I’ve never noticed any issues with my template not having an associated SVG file.
I’ve previously posted about the reMarkable before if you want to learn more. They include:
- Learn How to Access Your reMarkable Through the Command Line
- Switch Out Your reMarkable’s Sleep Screen… Plus Easily Back it Up
- How to Make Template Files for Your reMarkable
- A bash script to quickly upload your images and create the
JSONcode snippet - Part 1 – Quickly Generate a JSON Template Code Snippet for Your reMarkable
- Part 2 – Quickly and Easily Upload Template Images to Your reMarkable
- My reMarkable2 Updated! This Is What I Did Next
- A video walkthrough combining the previous posts: Watch How I Upload Custom Templates to My reMarkable
- Simple Script to Help Backup Your reMarkable
Any of the associated code snippets from those posts can be found on GitHub through my SimplyKyraBlog repository here.
Anyway, once I realized I needed to know what file is shown when exporting a template I started what I thought would be a quick evening experiment…
The Experiment
Quick Aside: I conducted this experiment both with notebook pages with doodles and with pages that only had the template background set. I found the doodles did not change the results and so I left this out in the results graph.
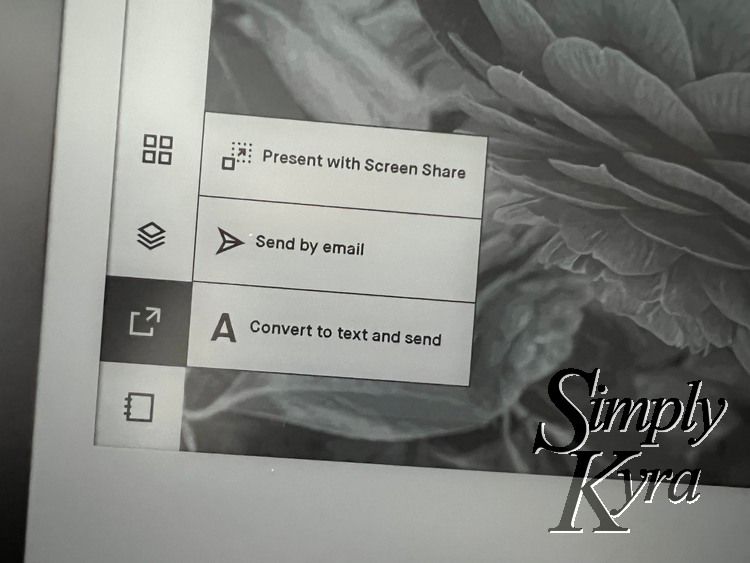
To start this out I created three custom templates. The one template used two different images as the SVG and PNG files. I figured this way I could look at the exported page and easily determine which file I was looking at based on how it looked. The other two custom templates I created consisted of either the PNG or SVG file only and not the other one. I figured this way I’d either see how robust the reMarkable software is. I kept track of what image was showing for which type to make it easier to determine what was happening.
Once the custom templates were created I assumed the rest of the experiment would be really quick so I threw these into some pages on my Quick Sheet notebook and started exporting them to my personal email. Unfortunately, most of these didn’t get sent out and I found myself attempting to export them off and on throughout the evening and the next day before realizing that I was confused on which file was what and decided to simplify the process.
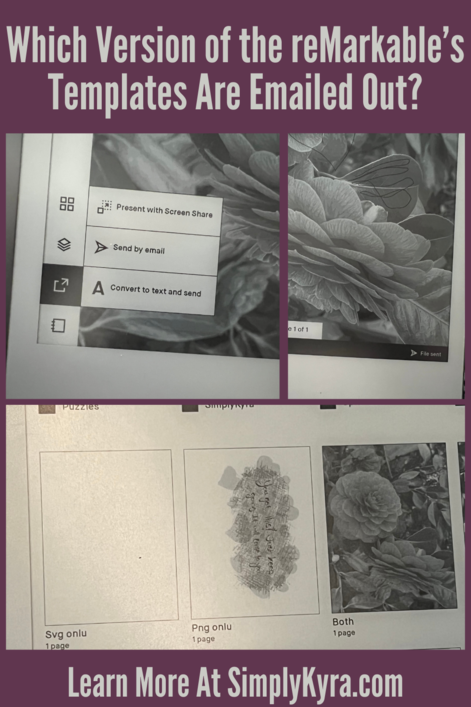
Thus I then restarted this experiment by creating three notebooks each with one page showing the associated custom template. I used the name of the notebook, named to match the template shown, to differentiate between which notebook page was received via email as the subject line of any exported file is automatically set to its notebook’s title. This made it way easier to keep track of which answers I received.
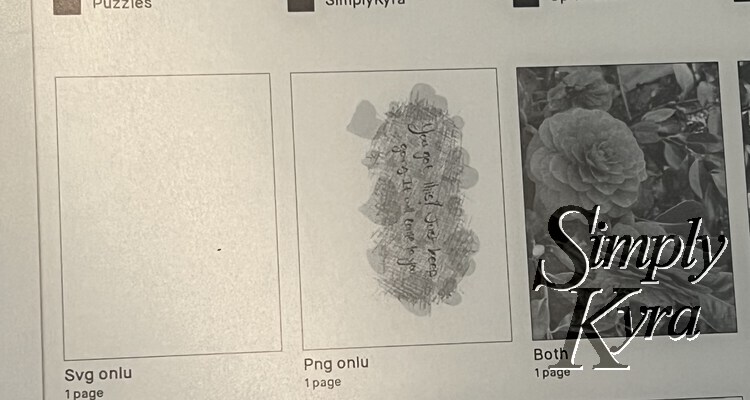
Quick Aside: I quickly typed out the notebook title and mistakenly entered a u instead of an y when inputting the word only so the screenshots use the word onlu.

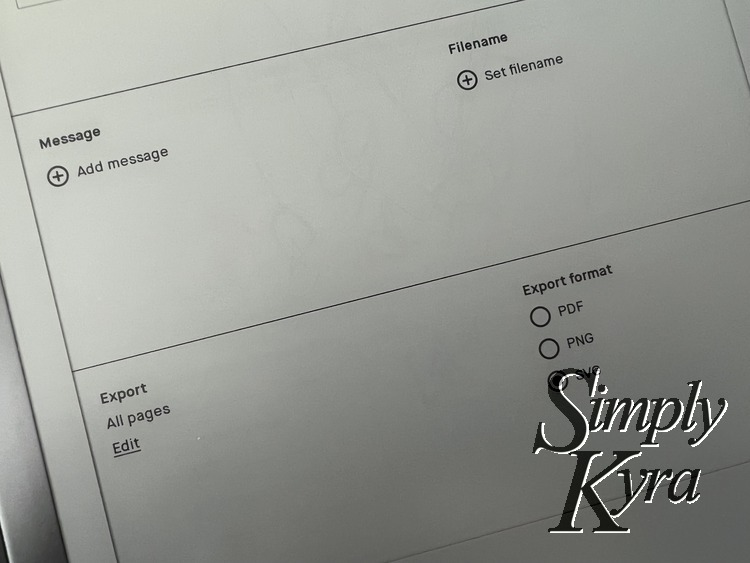
SVG file (and thus fails to display in the thumbnail) while the middle one only has an associated PNG image and the far right one has a custom template with both (and displays the PNG image in the thumbnail).With each notebook I marked what image type was shown on the reMarkable page itself and then emailed the page to myself three times so I’d receive one PDF file, one SVG file, and one PNG file. I noticed this often didn’t immediately send so I kept track of my results and repeated the export at different times keeping the ones I hadn’t received yet bolded so I could tell easily tell what I still needed to do. I also started pausing between each export as I don’t know if the time delay or the actual time I exported made a difference in getting all the emails.



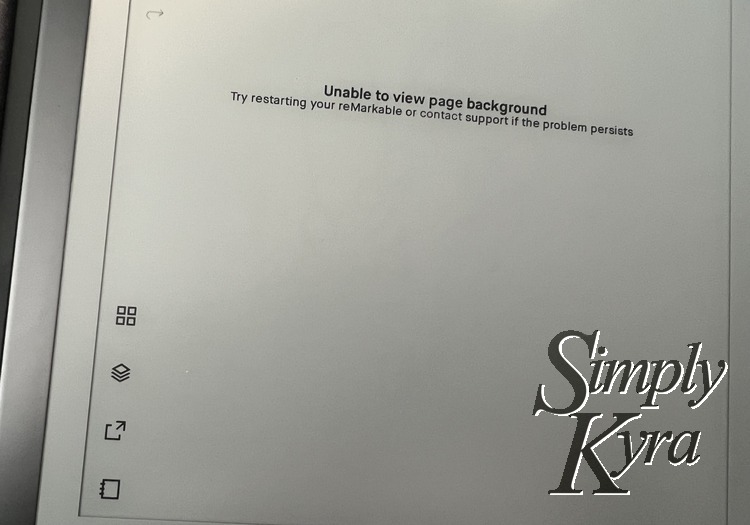
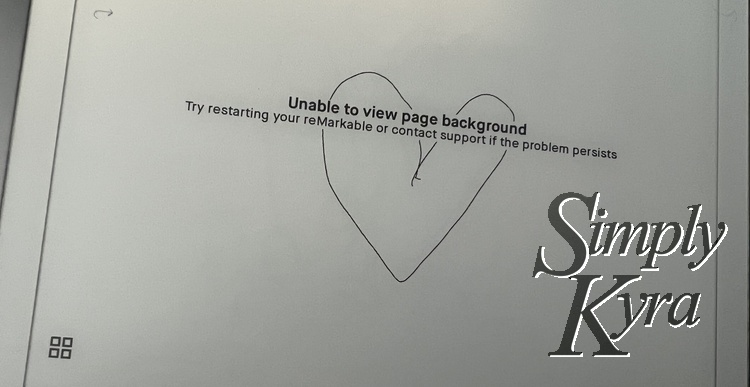
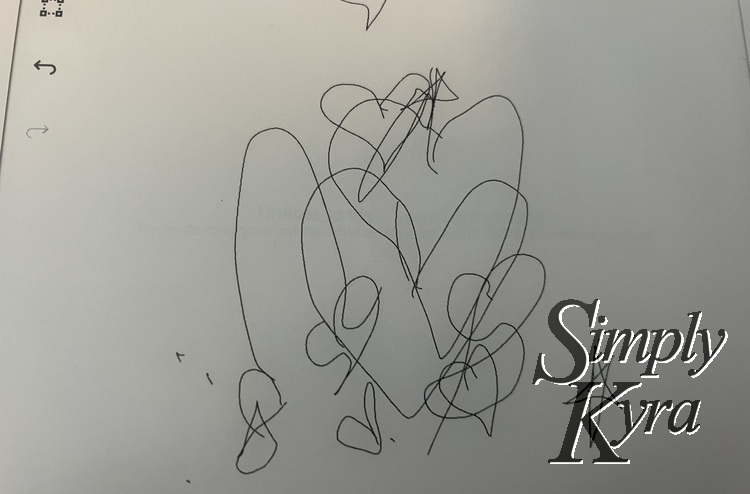
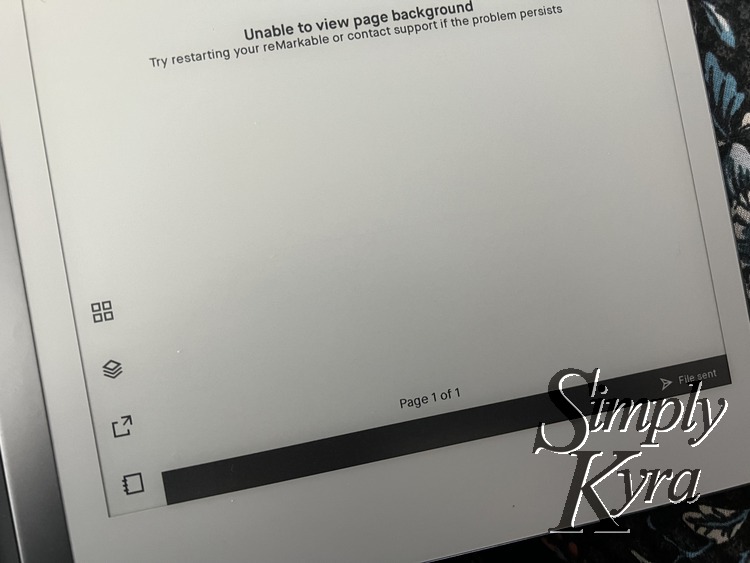
Both the PNG only custom template and the one with both images associated with it performed well. I did notice a problem with the SVG only custom template though. Since the PNG image is displayed on the reMarkable I noticed the thumbnail for the SVG only notebook showed either a blank page or just my doodles with a blank background behind it. Once I opened the notebook I saw a message saying it’s “Unable to view page background” and if there was any previous doodling I wouldn’t be able to see it. If I marked up that page it would wait a bit and then switch the background to blank and I’d be able to see my current marks and any previous ones I’d made. That said, after emailing the page or switching away and back, the page would again revert back to “Unable to view page background” and the previous writing will be again hidden.

SVG only page didn’t have a PNG image to display so instead I saw a message saying it can’t be viewed with a white background behind it hiding all my previous doodles.


I also noticed changes with the exported file. For the PNG only custom template all three exported types showed the PNG image. For the custom template with both images associated with it I saw the PNG image for both the exported SVG and PNG image while I saw the original SVG image when exporting the PDF. For the SVG only custom template the exported PDF looked great showing the set SVG image. Then the others were weirder. The exported PNG file was a blank rectangle which was, granted, to be expected after seeing the notebook page on the reMarkable. What surprised me was the exported SVG image. When opened in Pixelmator Pro I saw that the size of the canvas seemed to match the reMarkable but the blank space was a square centered vertically in the space. Above and below the square was transparent space.

SVG only custom template I was surprised to see a rectangular canvas with a white square centered vertically.With all my exported files received I was able to quickly organize the results into a layout that made sense and came up with the below graphic. Here the first two columns show what I did with the first column showing specifically what images are associated with the custom template while the second column lists how it’s viewed: through the reMarkable (display) or exported as a PDF, PNG, or SVG file. The final column shows what image type was viewed or, in the case of the SVG only custom template, if something else resulted.

PNG image or SVG one was shown or whether something else happened.Whether you were curious about how the custom templates exported from your reMarkable or you just stumbled across this post I hope it enlightened you. Have you learned something that expands on this? If so I’d love for you to add it to the comments below so other readers can be helped too.
Hope you’re having an awesome day!
If you’re interested in getting any of my future blog updates I currently come out with a new one every second Wednesday and share them to my Facebook page and Instagram account. You’re also more than welcome to join my email list located right under the search bar or underneath this post.
Did this save you time?