
Simply Customize It Update: PNG Image Resizing on macOS
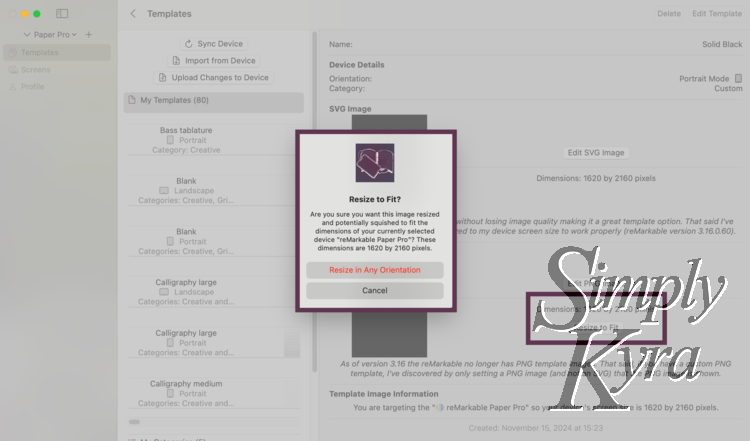
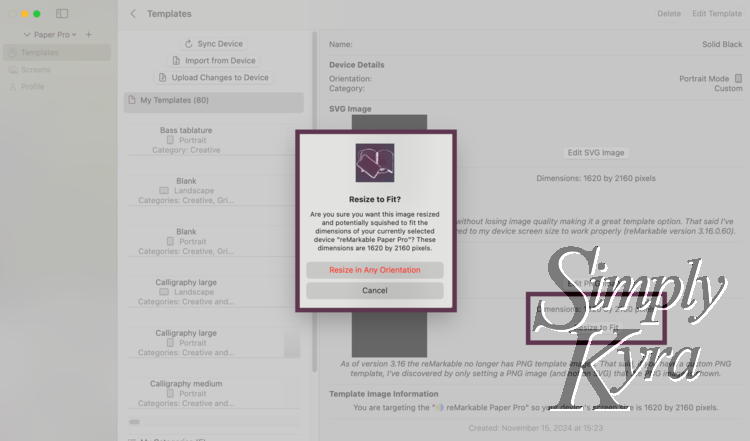
Recently it came to my attention that the image dimensions were off in the macOS app. I realized that the image itself was uploaded fine but the NSImage used when calculating the current dimensions were wrong. I fixed it to show the proper image size by switching to using CIImage instead. This turned out great as, through this, I realized I could add PNG image resizing to the macOS app! This PNG image resizing will work in portrait or landscape mode while essentially squishing (not cropping) the image to fit the target device size.

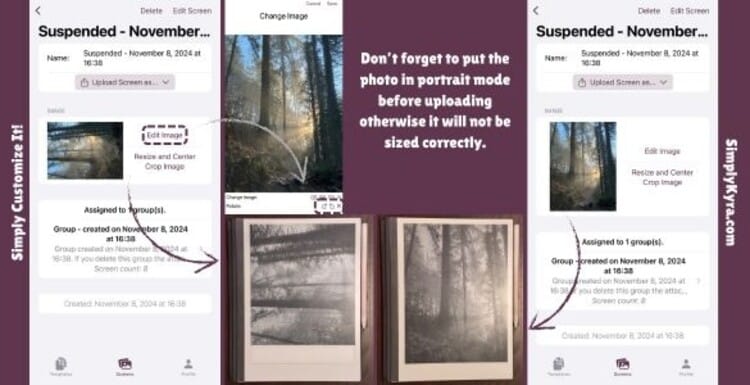
That said, you will want the image to be in portrait mode before uploading to your reMarkable for it to fit.

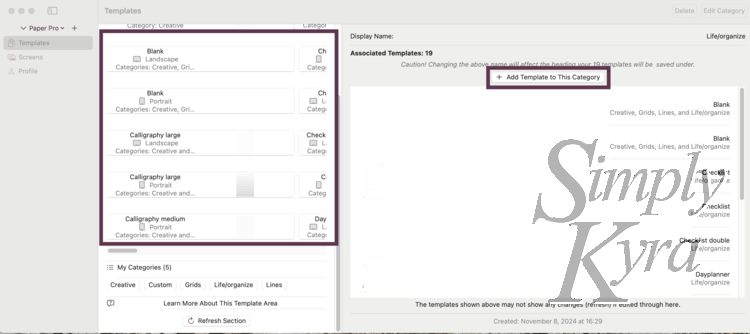
It's also been brought to my attention that someone was using the category display to edit the templates under that category. Although clickable and possible I hadn't fully realized it would be used in that way so the list wasn't refreshing when a template was deleted. Although the template name and information is still not currently refreshing when edited the list now reflects any deletions and, by request, there's a button to add a new template to this currently selected category now! This is now available in both macOS and iOS.

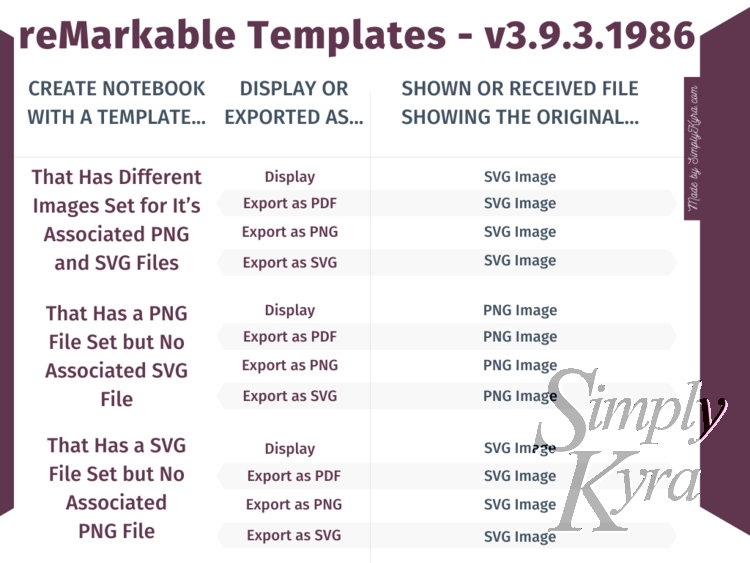
While working on this update I've also made the icons in the center pane closer together for ease of scrolling and also moved the SVG image editor to be ahead of the PNG one when editing templates to match the layout in the template display. The template display itself was updated last time as the reMarkable seems to now work with only SVG images though the reMarkable still shows the PNG image when the SVG image can't be found.

If you want more information about the SVG being defaulted to over the PNG you can check this test that matches the current results when run again with 3.16.
And that's the app update! Minor but hopefully helpful to you. If you have any questions, a feature you want added, or whatever you can share a comment here or reach out to me at mail@simplykyra.com. I hope you're having a great day!
Did this save you time?