
Simply Customize It Update: Now With SVG Support
Just released for distribution on both iOS and macOS!
Reason for Update
A bit ago I heard worry online about the new reMarkable update to software version 3.16 so I decided to join the beta program so I could determine what the fuss was about and what may be needed to keep Simply Customize It working. With my reMarkable updated, a new device created in my app, and a quick button click on import I quickly realized that although the templates were added to the app none of them had images set. After connecting to my reMarkable through the terminal I realized that the templates were only using SVG image files and there were no longer any PNG images present in the templates directory. Previously it used both SVG and PNG image files.
Aside: What About Our PNG Images?
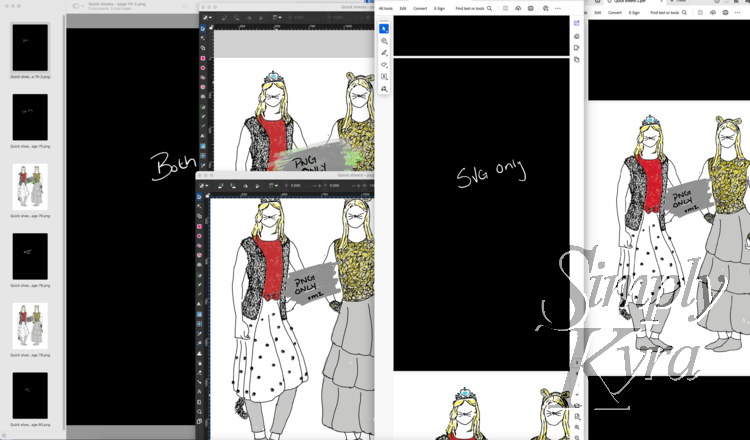
A while back, while I was first working with custom templates on my reMarkable, I wondered which of the two associated image files (SVG or PNG) were emailed out when exporting a custom template page from a notebook. As such, I created a test and later, when I realized I was getting different results, I rerun the test. With the SVG images gone I decided to rerun this test one more time.

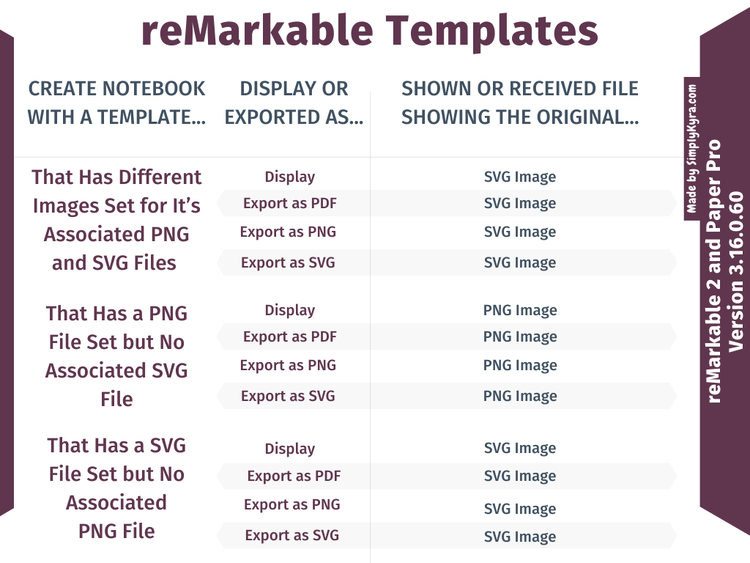
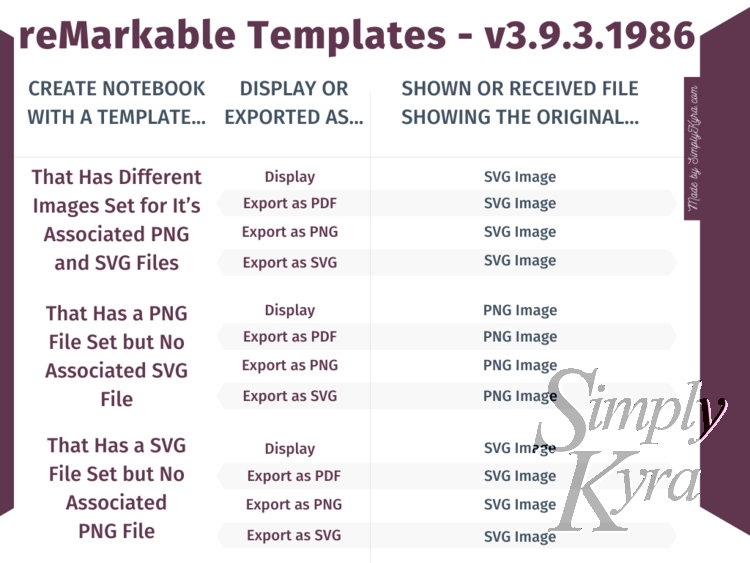
SVG and PNG images, another with only the SVG image, and another with only the PNG. After uploading them I set three notebook pages to these template and see how they display in the notebook and when exported as a PDF, PNG, and SVG files. These images were the result.And I got the same results as the second time! Thus if you create a template with an SVG set it will display the SVG image. If you don't set an SVG and only set a PNG the PNG image will be shown. As such, if you have custom PNG templates you love it seems like, at least as of version 3.16, you can still use them.


If you want more information about my process and results you can check the second time I ran this test, with the same results as this time, here.
The Update
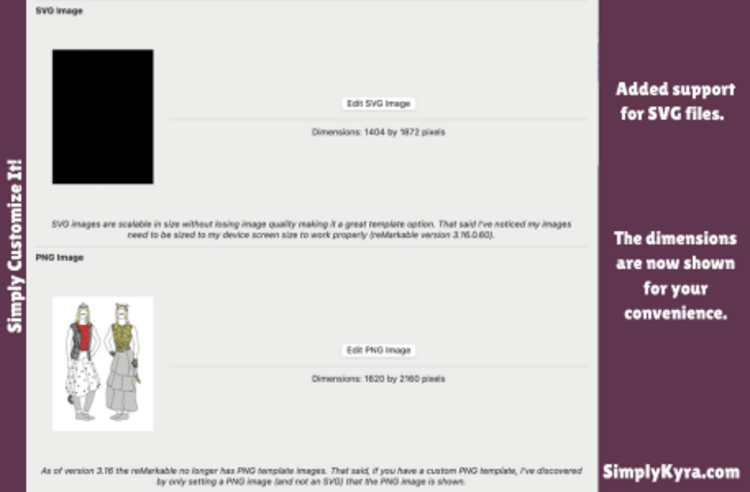
To help you navigate this update I have added SVG support to the app. This means when you create a template you can set an SVG image, a PNG image, or both to the same template.

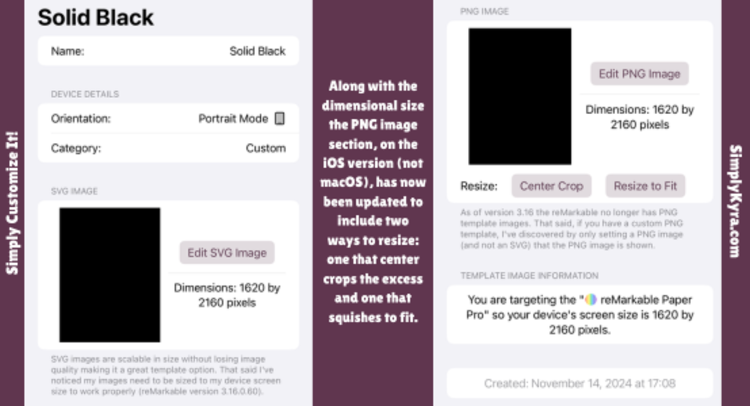
On iOS, not available on macOS, you can resize your PNG image. This isn't available for the SVG images but I'm mentioning it now as you can now choose just how to resize your PNG images. The difference between these only affects you if the ratio of your image is different than the target reMarkable screen size but essentially the Center Crop removes any excess while the Resize to Fit instead squishes it to match the target size.

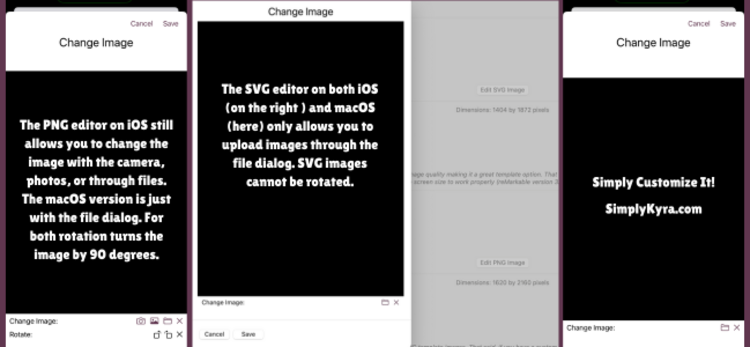
The image editors, once you click on the Edit button, also look different with the SVG on both devices and the PNG on the Mac showing only the file dialog while the PNG on iOS also includes photos and camera. Additionally, only a PNG image can rotate.

Since the reMarkable is defaulting to SVG images I now also default to showing the SVG image in the browse and other display areas. If you don’t have an SVG image set it will show your PNG image instead and if neither is set the default blank image I’ve been displaying up til now will be shown. This won't appear any different unless you have templates with different images set for both file types.
And that's the app update! And just a reminder if your custom templates are only in PNG form you may still be okay. I recently re-tested and see that the reMarkable still seems to default to the PNG image when the SVG image file isn't present.
If you have any questions, a feature you want added, or whatever you can share a comment here or reach out to me at mail@simplykyra.com. I hope you're having a great day!


