
Simply Customize It Update: New Tools to Manage Template Storage
Recently, I received feedback about an issue where uploads and syncs failed because the templates.json file couldn’t be saved due to insufficient space in the templates directory. While the device itself had plenty of storage elsewhere the restricted space in this particular folder prevented the file from being written which caused all future imports, syncs, and uploads to fail.
This created a tricky situation as template:
- Imports and syncs require reading the
JSONfile. - Syncs and uploads need to write to the
JSONfile before syncing the images.
Simply deleting templates or even just their images wouldn’t resolve this problem since all of these processes rely on reading or writing the missing and unwritable JSON file first. A better solution was needed!

TLDR
This update introduces new storage management tools in Simply Customize It, allowing you to:
- Check available storage directly in the app.
- Move template images to an alternate location to free up space.
- Remove unneeded
PNGandSVGimages from your templates both in app and on the reMarkable device.
New Storage Management Tools
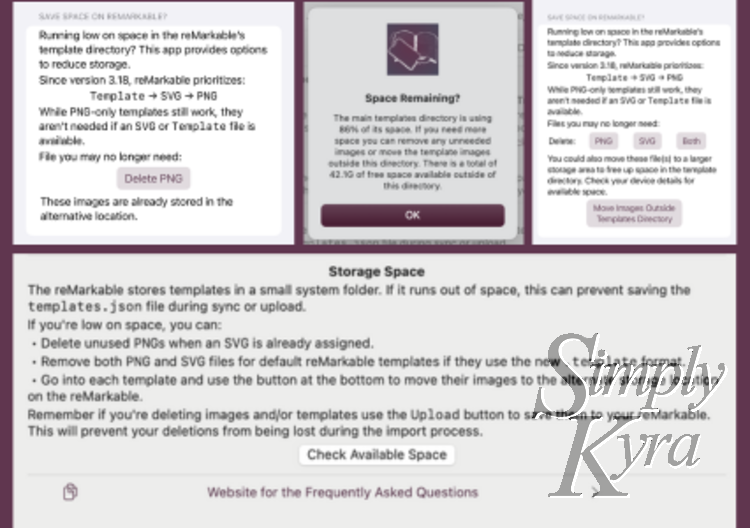
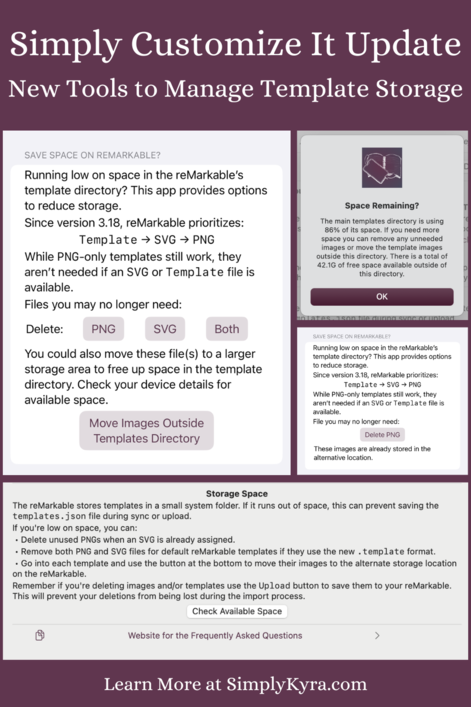
Check Remaining Storage
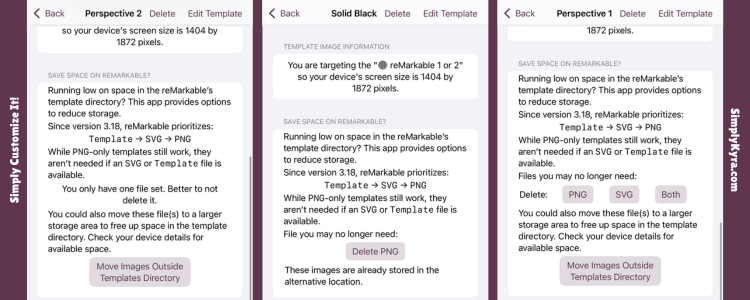
There's a new button in your device’s detail section letting you easily check the available space on your reMarkable.

templates folder used and the remaining space outside that folder.Remove Unneeded Template Images
There's improved logic for deleting PNG or SVG images from your templates without needing to rewrite the JSON template file.
To find it you go into your template where you will see a spot that lets you delete the PNG and/or SVG images based on if an SVG or template file exists also. This is because the reMarkable currently prioritizes template -> SVG -> PNG so if you have a template with an image and there's now a template file the images are no longer needed. If you imported a freshly updated reMarkable into a newly created device in the app the templates with the template file attached no longer have an SVG or PNG image.

PNG and/or SVG images based on if an SVG or template file also exists. Under this you can see whether your template image(s) are saved in the smaller templates area and if so you can move it to the alternative location. This second section is mentioned below under "Move Template Images"Explain Why: Unneeded Template Images
Ever since update 3.16 (app version: 1.0.5) the reMarkable has been prioritizing SVG files over PNG images so the PNG doesn't actually need to be saved if an SVG file exists. With the latest (potentially in beta) update, 3.18 (app version 1.0.7), they've added a JSON file with a template extension to the template so now neither PNG or SVG images are needed if the template file was added.
So reMarkable prioritizes template -> SVG -> PNG. Rest assured when tested with just a PNG image attached the template still shows on the reMarkable meaning custom templates, with only a PNG attached, still work.
Move Template Images
Easily relocate template images to an alternate storage location keeping them accessible while also freeing up space in the smaller area.
Other Improvements
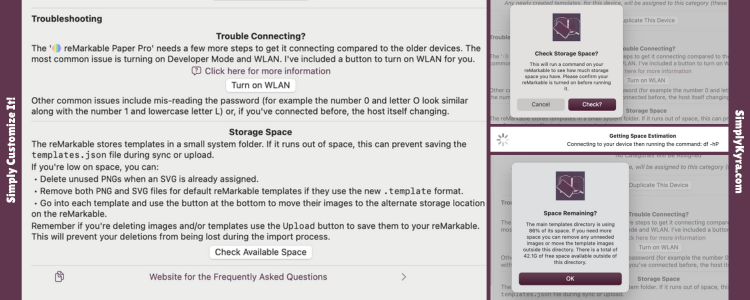
Enhanced Error Messages
More human-readable messages to help troubleshoot file writing issues like when there's a low space error when writing the templates.json file.
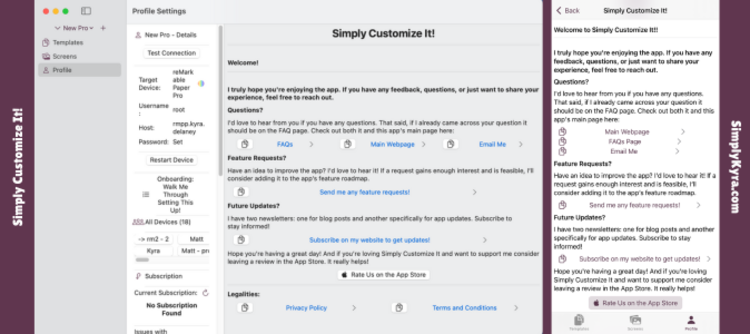
Updated About Page
I used the changes I made to the Simply Uncover It About page to help improve the layout and email links for this app too.

Add Device via Tab or Sidebar
Fixed an issue I noticed recently when adding a new device using the top plus sign beside the dropdown list of devices.
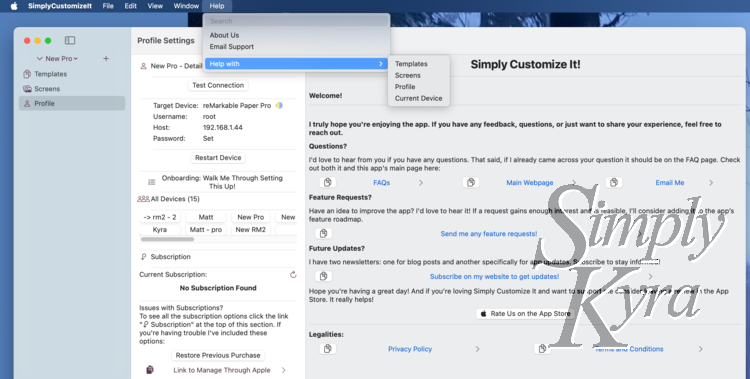
macOS Only: Refined Help Menu
The help menu no longer show the un-implemented popup when you use it. It now offers choices to go directly to About Us, email support, or one of the Learn More sections.

About Us or Learn More sections.And that's the app update!
I hope this makes it easier to manage your reMarkable experience. If you have any questions, feedback, or feature requests, feel free to:
- Leave a comment below
- Email me at mail@simplykyra.com
Thanks for reading and happy customizing!
Did this save you time?